http和https
1.HTTP/S数据包种类
- 1)Request 请求数据包
- 2)Proxy 代理服务器
- 3)Response 返回数据包
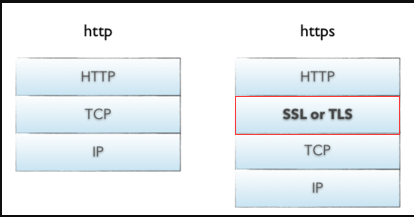
2.协议结构

- –HTTPS协议需要得到CA申请证书。
- –HTTP是超文本传输协议,信息是明文传输,HTTPS则是具有安全性的SSL加密传输协议。
- –HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,HTTP使用80端口,HTTPS使用443。
- –HTTP的连接比较简单,是无状态的;HTTPS协议是由SSL+HTTP协议与构成的,可进行加密传输,身份认证的网络协议,比HTTP协议更加安全。
3.通信过程
1)HTTP通信过程
建立连接——>发送请求数据包——>返回响应数据包——>关闭连接
–浏览器建立与web服务器直接的连接。
–浏览器将请求数据打包(生成请求数据包)并发送到web服务器。
–web服务器将处理结果打包(生成响应数据包)并发送到浏览器。
–web服务器关闭连接。
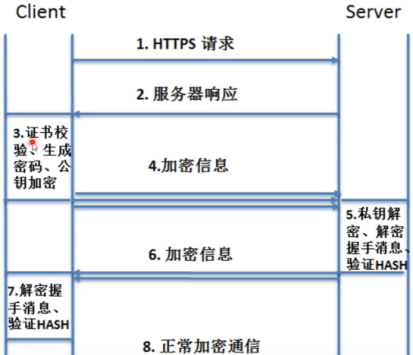
2)HTTPS通信过程

4.Request请求数据包数据格式
1)请求行
–包括请求类型/请求资源路径、协议的版本和类型,一般而言,请求行由三个标记组成:请求方法、请求URL和HTTP版本,它们用空格分隔。
–例如: GET /index.html HTTP/1.1
HTTP规划定义了8中可能的请求方法:
① GET:检索URL中标识资源的一个简单请求。
② HEAD:与GET方法相同,服务器只返回状态行和头标,并不返回请求文档。
③ POST:服务器接收被写入客户端输出流中数据的请求。
④ PUT:服务器保存请求数据作为指定URL新内容的请求
⑤ DELETE:服务器删除URL中命令的资源的请求
⑥ OPTIONS:关于服务器支持的请求方法信息的请求
⑦ TRACE:web服务器反馈HTTP请求和其头标的请求
⑧ CONNECT:已文档化,但当前未实现的一个方法,预留做隧道处理
2)请求头
–一些键值对,浏览器与web服务器之间都可以发送,包含了特殊的某种含义。
① HOST:主机或域名地址。
② Accept:指浏览器或其他客户可以接受的MIME文件格式,servlet可以根据它判断并返回适当的文件格式。
③ User-Agent:是客户浏览器名称。
④ Host:对应网址URL中的web名称和端口号。
⑤ Accept-Language:指出浏览器可以接受的语言种类,如en或者en-us,指英语。
⑥ connection:用来告诉服务器是否可以维持固定的HTTP连接、http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接。
⑦ Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,他可以记载服务器相关的用户信息,也可以用来实现会话功能
⑧ Referer:表明产生请求的网页URL,这个属性可以用来跟踪web请求是从什么网站来的。
⑨ Content-Type :用来表明request的内容类型,可以用HttpServeletRequest的getContentType()方法取得。
⑩ Accept-Charset:指出浏览器可以接受的字符编码。``
⑪ Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件传递速度。浏览器在接收到web响应之后再解码,然后再检查文件格式。
3)空行
–请求头与请求体之间用一个空行分开;最后一个请求头标之后是空行,发送回车符合退行,通知服务器以下不再有头标。
4)请求体
–要发送的数据,一般使用POST传送,POST最常使用的是Content-Type和Content-Length头标
5)请求数据包案例
1 | |
5.Response返回数据包格式
1)状态行
–协议版本,数字形式的状态代码和状态描述,各元素之间用空格进行分割
HTTP响应码。–部分HTTP响应码:
1XX:信息,请求收到,继续处理
2XX:成功,行为被成功的接收、理解和采纳
3XX:重定向,为了完成请求,必须进一步执行的动作
4XX:客户端错误
5XX:服务器错误
200:存在文件
403:存在文件夹
3XX:均可能存在
404:不存在文件及文件夹
500:均可能存在2)响应头标
–包含服务器类型、日期、长度、内容类型等;像请求头标一样,它们指出服务器的功能,标识出响应数据的细节。
3)空行
–响应头与响应体之间用空行隔开;最后一个响应头标之后是一个空行,发送回车符和退行,表面服务器一下不再有头标。
4)响应数据
–浏览器会将实体内容中额数据取出来,生成相应的页面HTML文档和图像等,也就是HTML本身。