文件上传——验证/绕过
文件上传——验证/绕过
0.前言
一般而言,在文件上传的常见验证中分为客户端验证和服务端验证,客户端验证主要是写入JavaScript脚本,校验上传文件的后缀名,可以通过在浏览加载文件,单但没有点击上传按钮就弹出警报窗,这一般就是前端的验证。(注:一般不提交是不会有报文的)

1.文件上传常见验证
后缀名
- 黑名单
黑名单明确了不允许上传的格式和后缀,例如不允许上传带有asp,php,jjsp等格式的后缀,因此我们可以寻找没有限制到的格式进行文件上传漏洞的利用。
- 白名单
白名单是明确了上传文件的后缀格式,例如明确要求是jpg、png、zip等格式,因为相对于黑名单而言,由于无法寻找到没有限制的格式,所以白名单会相对更加安全。
文件类型:
MIME是描述消息内容类型的因特网标准。其消息能包含文本、图像、音频、视频以及其他应用程序专用的数据。Content-Type中的内容也就是MIME,不同的应用程序支持不同的 MIME 类型。
https://www.w3school.com.cn/media/media_mimeref.asp

文件头(内容头信息):
https://blog.csdn.net/ccj2020/article/details/87603903
| 文件类型 | 文件头 |
|---|---|
| JPEG(jpg) | FFD8FFE1 |
| PNG(png) | 89504E47 |
| GIF(gif) | 47494638 |
| TIFF | 49492A00 |
| Windows Bitmap | 424DC001 |
| ZIP Archive | 504B0304 |
| RAR Archive(rar) | 5261721 |
| Adobe Photoshop(psd) | 38425053 |
| Rich Text Format(rtf) | 7B5C727466 |
| XML(xml) | 3C3F786D6C |
| HTML(html) | 68746D6C3E |
| Adobe Acrobat(pdf) | 255044462D312E |
| Wave (wav) | 57415654 |
(接下来以upload——labs为例)
2.Pass-01(前端验证)
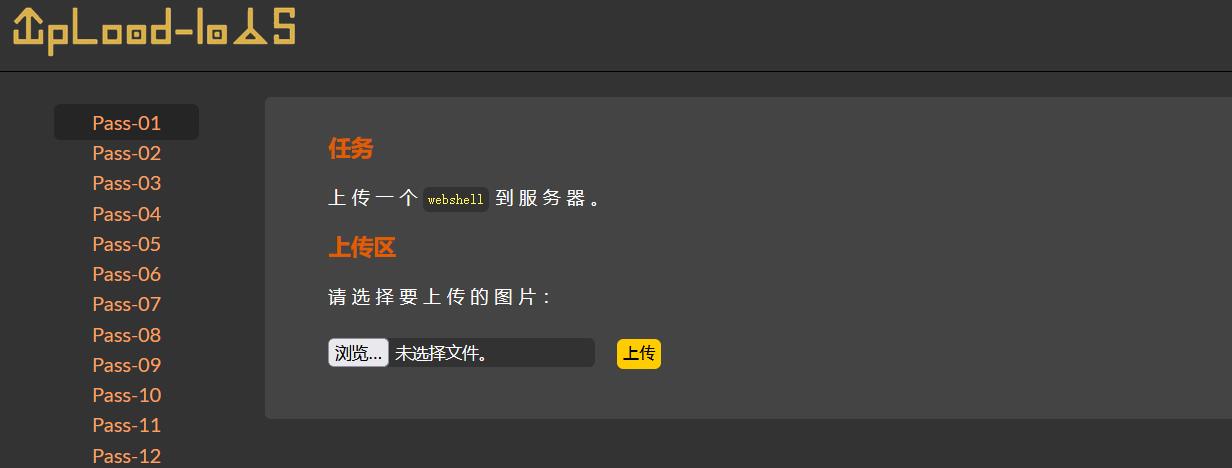
查看提交界面:

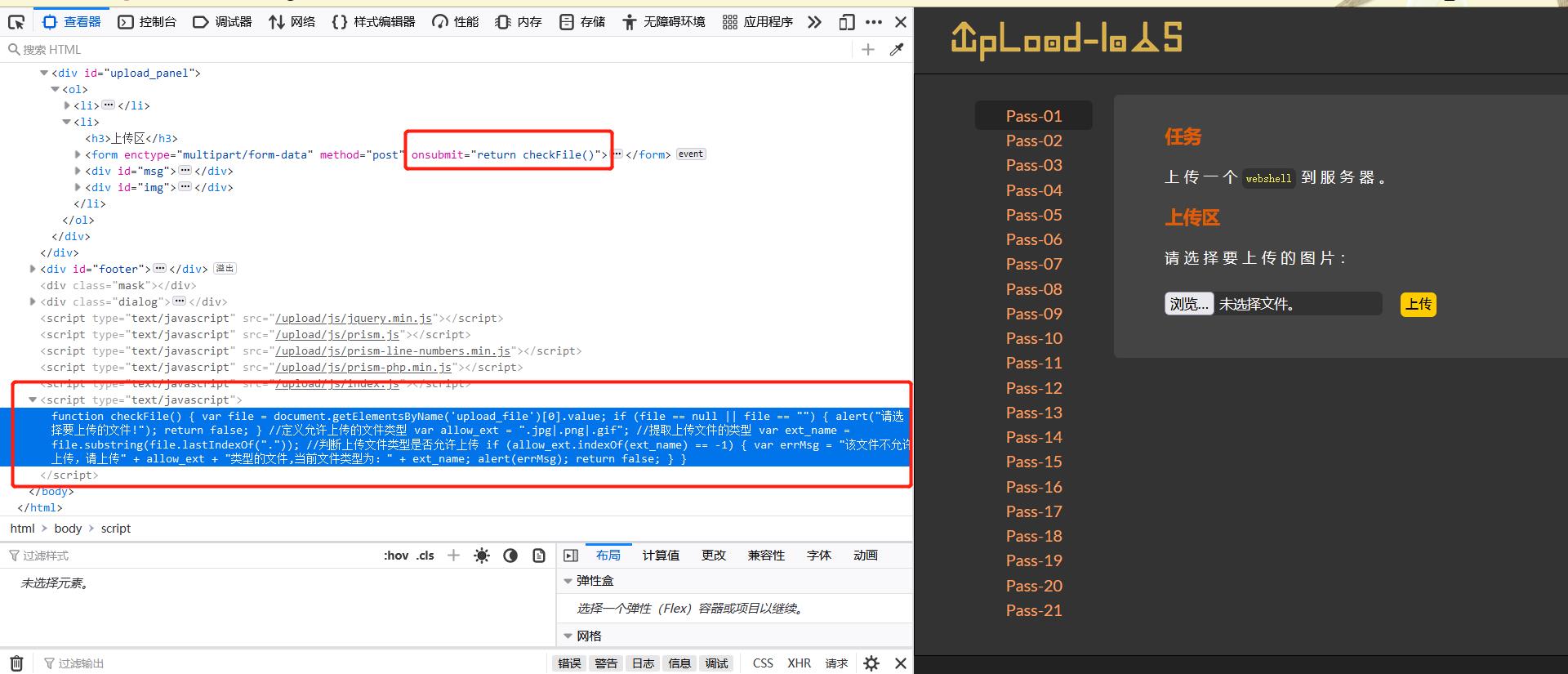
接下来查看前端代码:

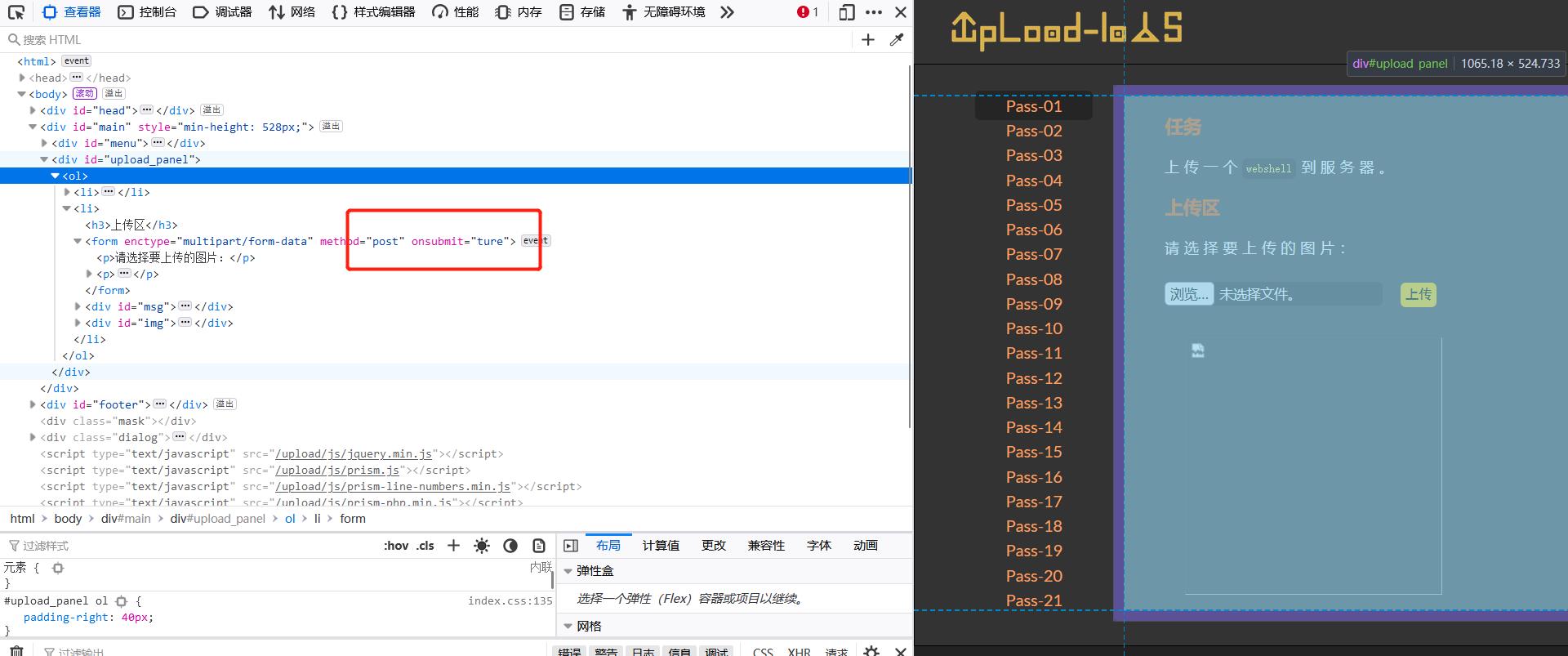
可以看见在前端的js代码中存在相关的验证,我们只需要修改相关验证即可:

点击进行webshell文件上传:

可以看见上传成功。
3.Pass-02(MIME验证)
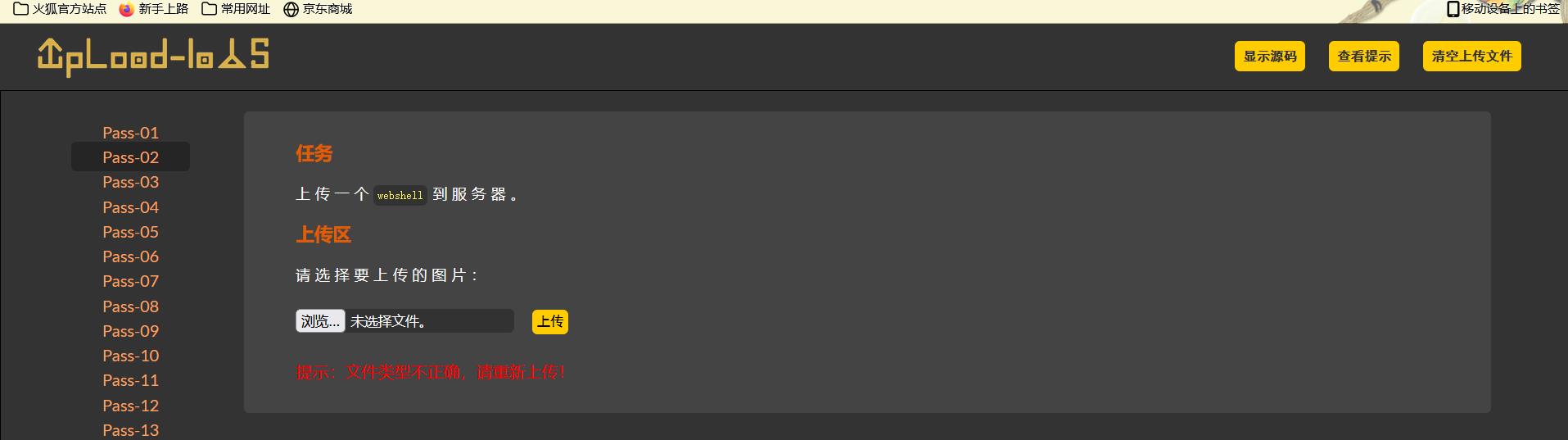
根据提示,该文件上传是MIME类型,也就是需要使用抓包工具进行抓包处理,先看提交界面:

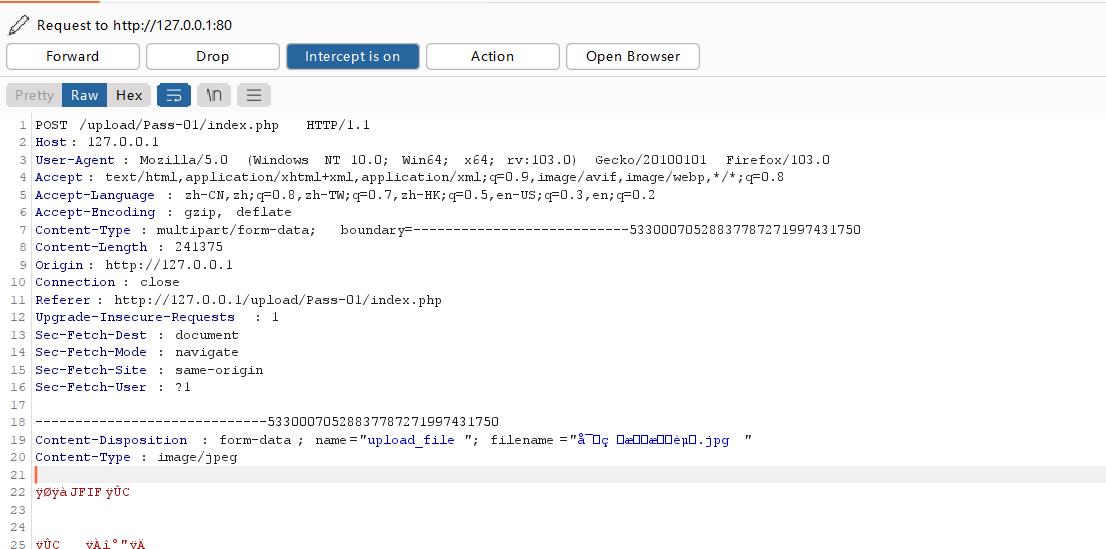
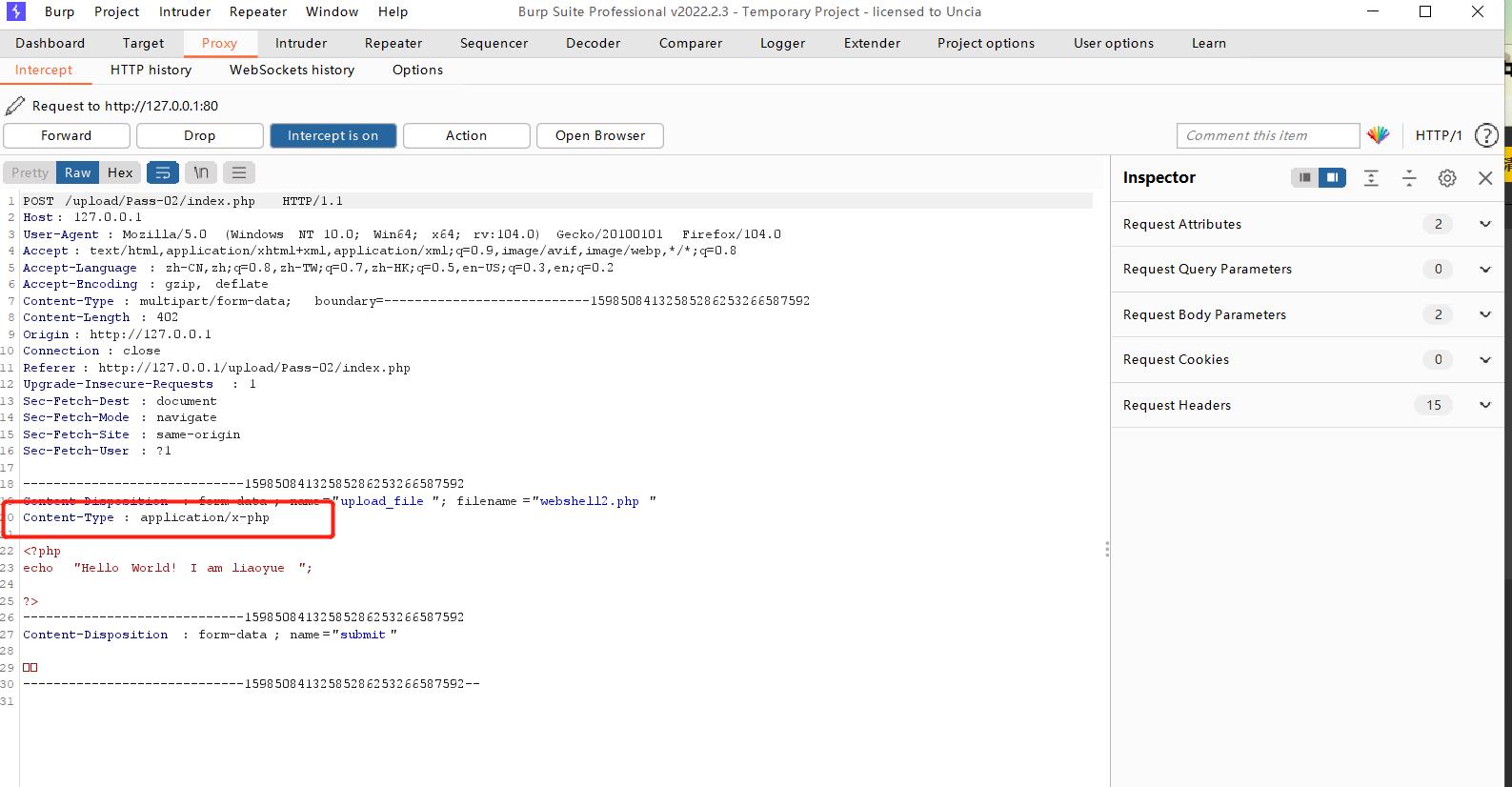
抓包查看MIME值:

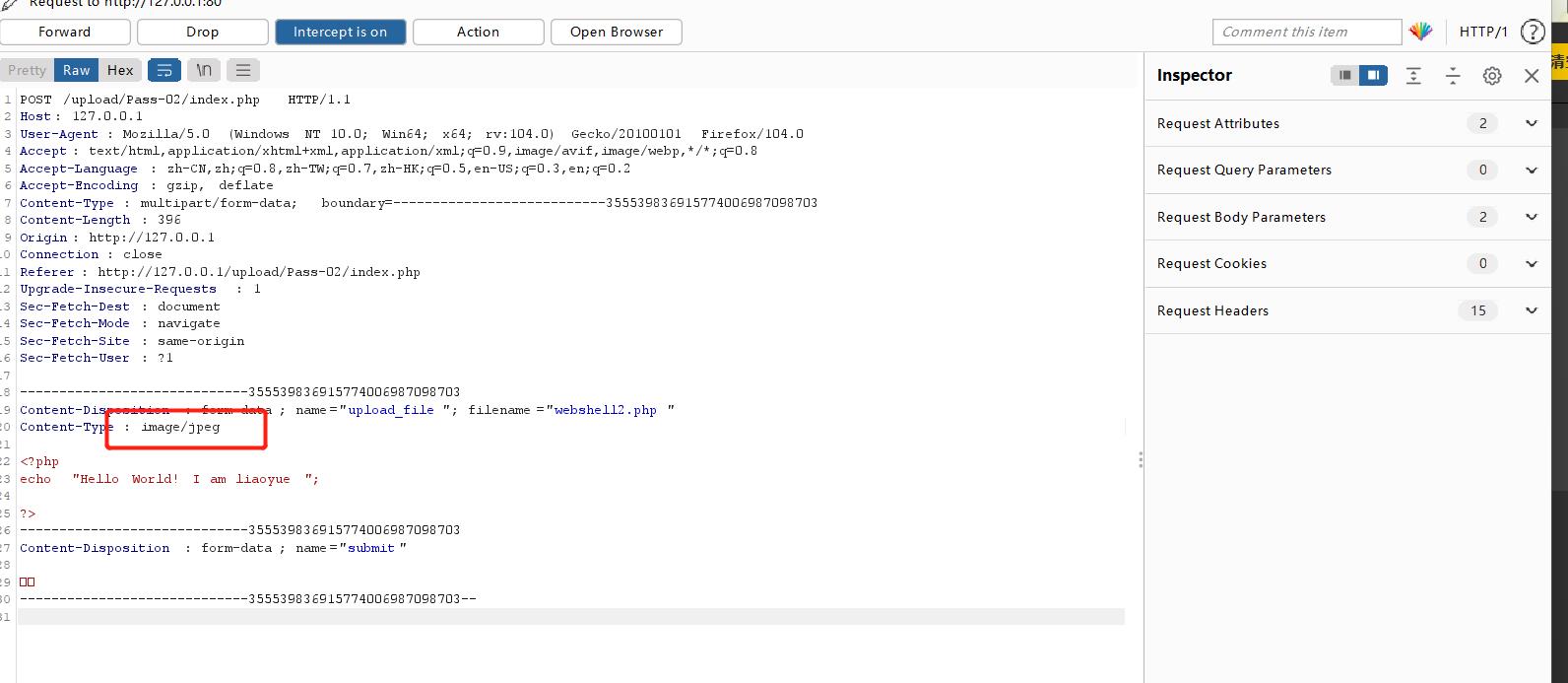
修改MIME值:

文件上传成功

文件上传——验证/绕过
https://one-null-pointer.github.io/2022/09/07/文件上传——后端黑白名单绕过/