前期准备——HTML温习
前期准备——HTML温习
1.什么是HTML?
HTML是用来描述网页的一种语言,也就是超文本标记语言。这种语言不是一种编程语言,而是标记语言,其实用标记标签来描述网页。HTML文档也叫做web页面

在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签
1 | |
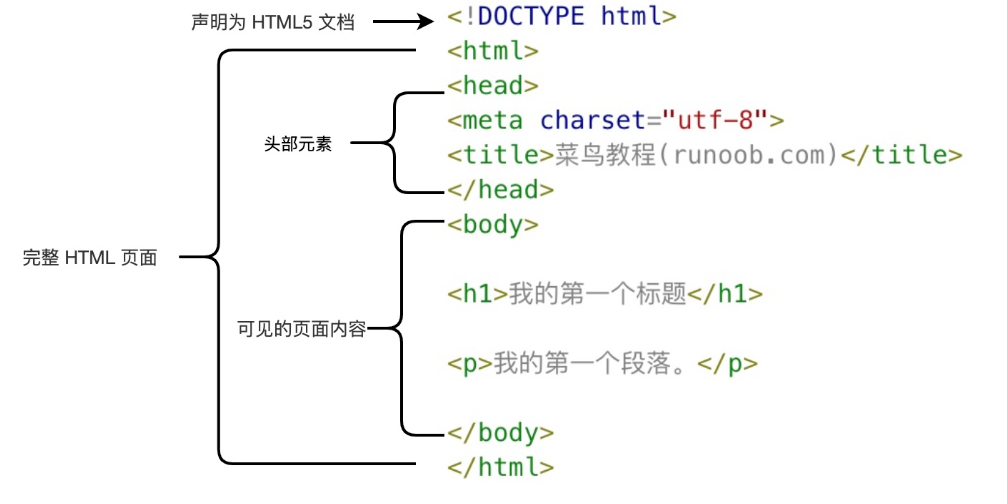
2.HTML元素
在HTML中,从开始标签起始,到结束标签终止,两者之间的内容为元素。大多数的HTML元素是可以嵌套的(HTML元素可以包含其他HTML元素),HTML文档就是有互相嵌套的HTML元素构成
1 | |
没有内容的HTML元素被称为空元素,空元素是在开始标签中关闭。譬如:《br》(打<>会换行,这里用书名号代替)就是没有关闭标签的空元素,定义换行。
值得注意的是,HTML 标签对大小写不敏感:
等同于
。许多网站都使用大写的 HTML 标签。但是万维网联盟(W3C)在 HTML 4 中推荐使用小写,所以在未来 (X)HTML 版本中可能强制使用小写
3.HTML属性
首先明确属性是在HTML元素中添加附加信息,一般描述于开始标签并总是以名称/值对的形式出现。比如:name=”liaoyue”
1 | |
4.HTML的ID属性
HTML的ID属性是为了HTML元素拥有指定唯一的ID,一个HTML文档中不能存在多个相同id元素。ID属性用于指向样式表中的特定样式声明,JavaScript也可以使用它来访问和操作拥有特定ID元素。
id的语法是写一个井号(#)后跟一个id名称,然后花括号{}中定义相关的css属性
1 | |
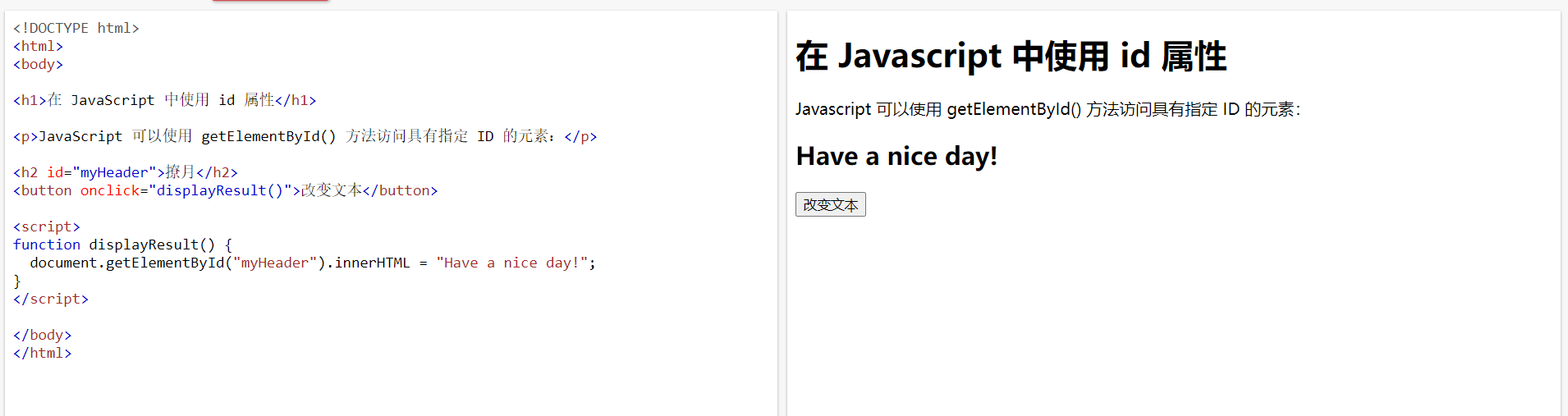
在JavaScript也可以使用id属性为特定元素执行某些任务,比如使用getElementById() 方法访问拥有特定 id 的元素:

5.HTML的script标签
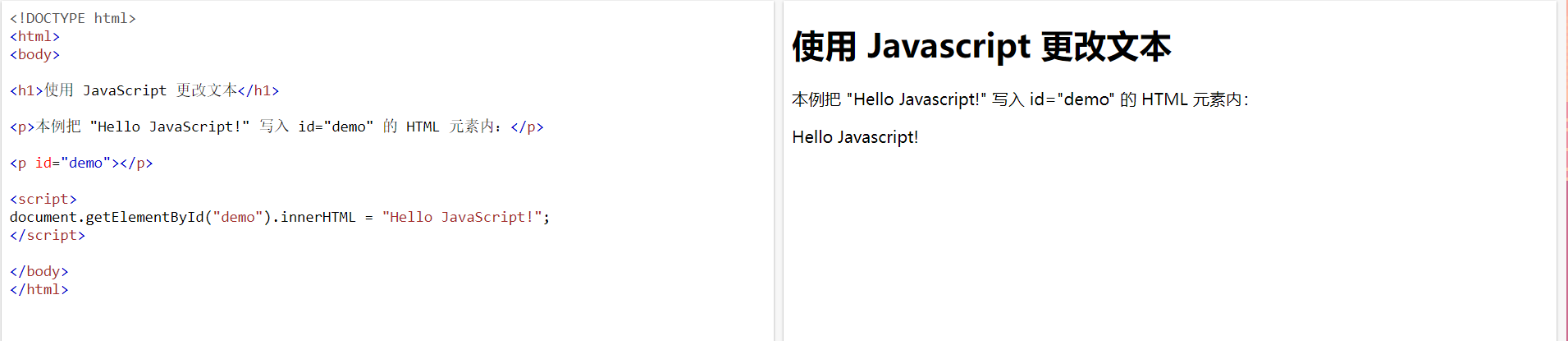
HTML——script标签用于定义客户端脚本(JavaScript),script元素元素即可包含脚本语句,也可通过src属性指向外部脚本文件。一般来说,JavaScript的常见用途是图像处理、表单验证和内容的动态更改。

需选取 HTML 元素,JavaScript 最常用 document.getElementById() 方法。
6.HTML全局属性
