前期准备——DOM了解
前期准备——DOM了解
1.什么是DOM?
DOM(文档对象模型)是web浏览器对页面上元素的层次表示。网站可以使用JavaScript来操纵DOM的节点和对象及其属性。是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式
用比较通俗的解释,DOM是一个接口,是HTML和XML的编程接口,他将一个文档表示为了一棵树,再加上js脚本语言形成web中的对应网页界面
2.HTML和XML的区别
HTML又称超文本标记语言,是通往web世界的钥匙。它使用了表姐标签的办法来对网页进行描述,它的文档中包含了HTML规定合法的标签以及相关的文本内容,所以一般打开HTML文档就是web页面
XML又称可扩展标记语言,用于创建网页和web应用程序。它是动态的,用于传输数据而不是用于显示数据
总的来说,HTML 被设计用来显示数据,其焦点是数据的外观;而XML 被设计用来传输和存储数据,其焦点是数据的内容。
1 | |
1 | |
当然我主要研究的是HTML中的DOM结构作为例子
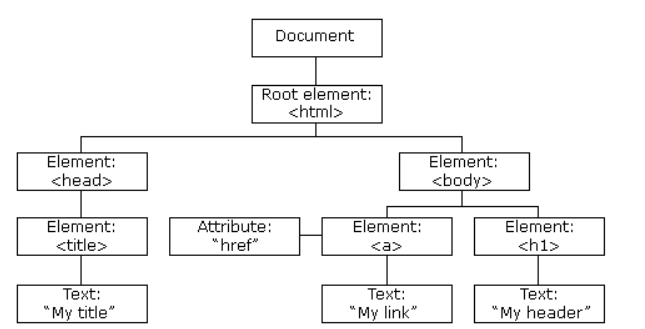
3.DOM树形结构

4.DOM方法和属性
我们可以通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问,所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。在DOM中方法是指我们可以在结点(HTML元素)上执行的动作,二属性则是指我们可以在结点(HTML元素)设置和修改的值
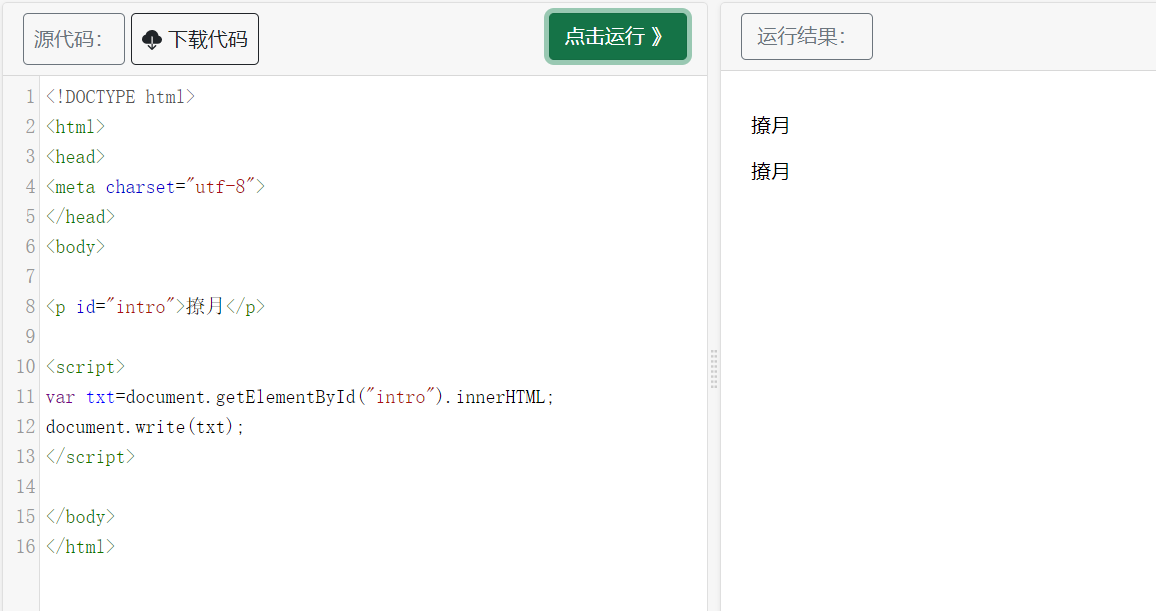
以getElementById()为例,他是作为方法返回带有指定ID的元素

一些常用的 HTML DOM 方法:

以innerHTML为例子,他是结点元素的文本值,其中 innerHTML 属性可用于获取或改变任意 HTML 元素,包括

一些常用的 HTML DOM 属性:
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点
5.DOM修改
对于HTML DOM的的修改可以意味着许多的不同的方面,比如HTML内容、CSS样式、HTML属性、创建或删除HTML元素、改变事件顺序(处理程序顺序)。
以修改文本样式为例子:

6.DOM事件
HTML DOM 允许 JavaScript 对 HTML 事件作出反应。当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
1 | |
当用户点击鼠标时、当网页已加载时、当图片已加载时、当鼠标移动到元素上时、当输入字段被改变时、当 HTML 表单被提交时、当用户触发按键时;


总的来说,就是当触发了某些操作条件后,会对页面内容进行修改,达到交互的结果。比如当用户进入或离开页面时,会触发 onload 和 onunload 事件。onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。onload 和 onunload 事件可用于处理 cookies。