前期准备——JavaScript了解
前期准备——JavaScript了解
1.什么是JavaScript
JavaScript是一种比较轻量级的编程语言,用于Web应用程序的开发。它是一种客户端脚本语言,运行在Web浏览器中,可以通过HTML和CSS实现网页的交互和动态效果。除了浏览器,JavaScript也可以在服务器端运行,并且被称为Node.js,用于构建服务器应用程序和后端API。(说实话,感觉语法变量等一些方面和c语言差不多)
2.JavaScript用法
JavaScript的使用需要规范,在HTML中的JavaScript脚本代码必须位于 《script》与《/script》标签之间。(这里的书名号是故意打错,是因为如果直接打<>直接会被识别为网页语句无法显示,所以用书名号代替)
1 | |
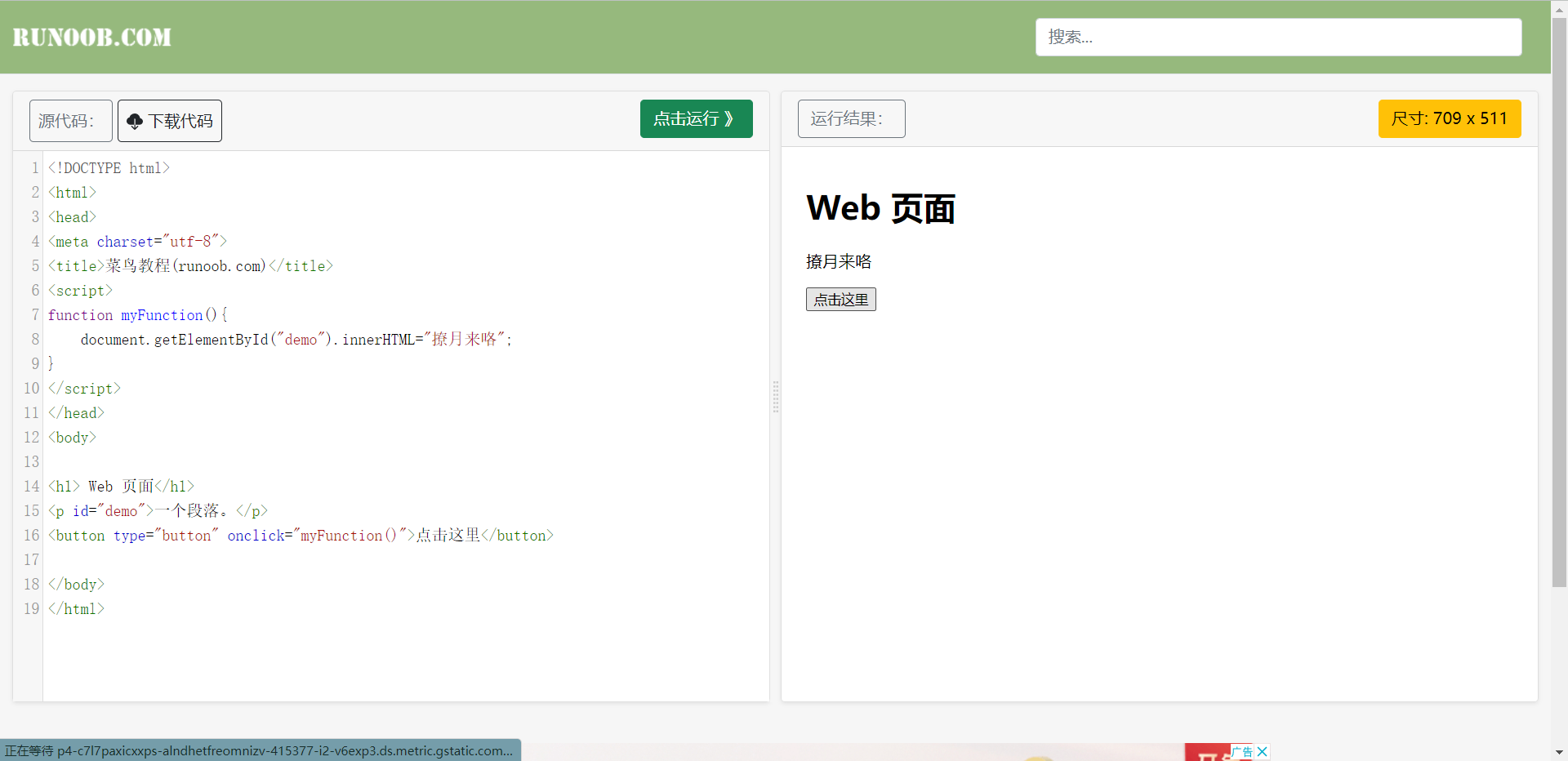
需要注意的是,JavaScript脚本代码可被放置在HTML页面的《body》和《head》中,通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数:

3.Chrome浏览器中的JavaScript调试
一般来说,现在大部分的浏览器都是拥有前端代码的调试功能,这对前端开发来说是非常方便的,以Chrome作为例子,加入浏览器后按下F12按键查看开发者工具

或者在浏览器中使用snippets新建一个脚本


4.JavaScript的输出
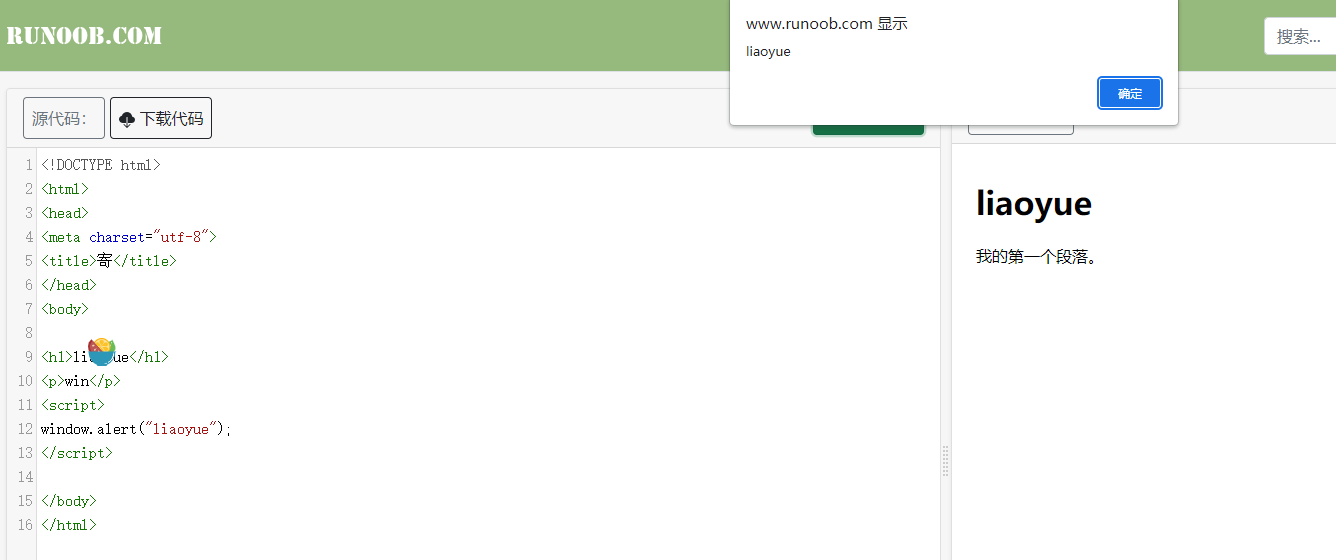
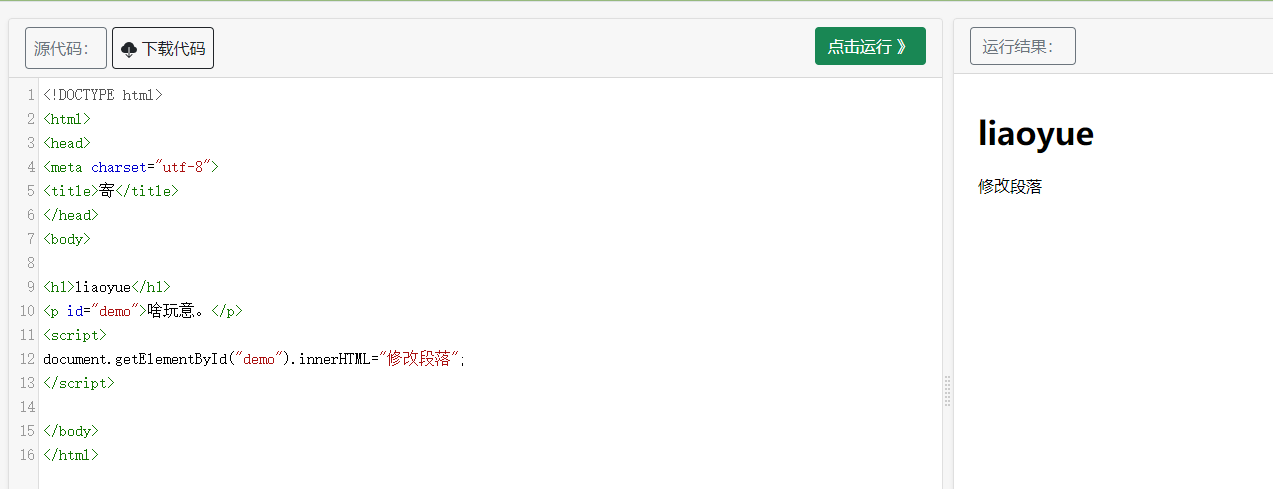
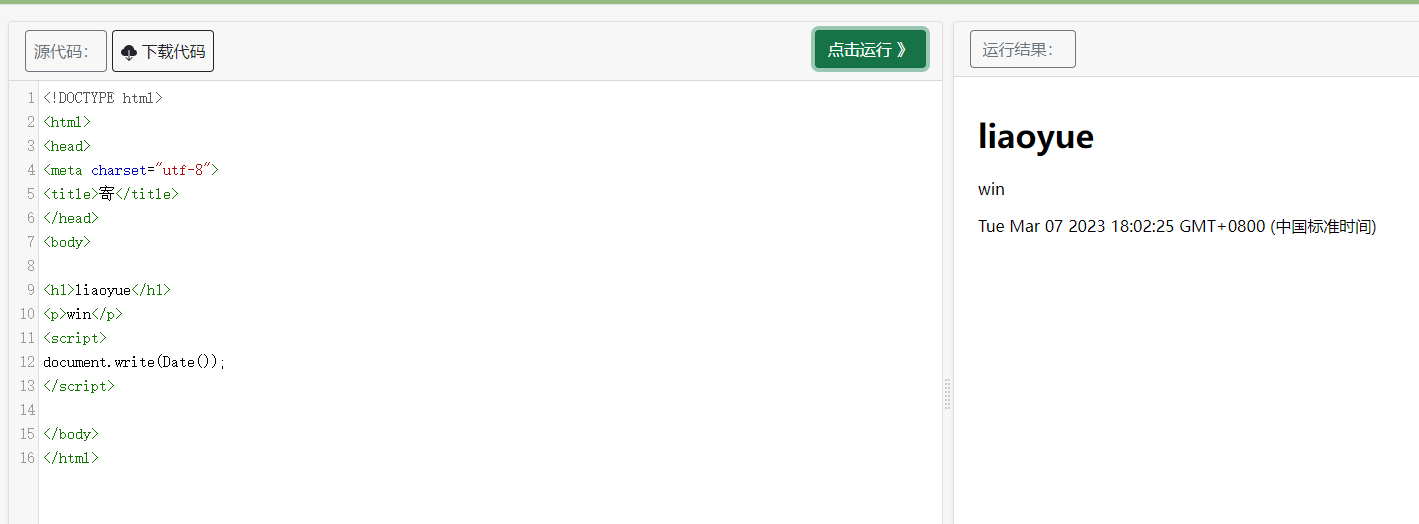
在JavaScript中没有任何打印的函数,但是能够通过不同的方式来输出数据,比如:弹出警告框window.alert()、写入HTML文档内容document.write()、写入HTML元素innerHTML、写入浏览器的控制台console.log()等等




5.JavaScript语法
JavaScript作为一个程序语言,语法规则定义了语言结构:
字面量
在编程语言中,一般固定值称为字面量,数字字面量可以是整数。小数胡总科学计数(e);字符串字面量则需要使用单引号或者双引号囊括;表达式字面量用于计算;数组字面量定义数组;对象字面量定义对象,函数字面量定义函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16//数字字面量
3.14
1001
123e5
//字符串字面量
"John Doe"
'John Doe'
//表达式字面量
5 + 6
5 * 10
//数组字面量
[40, 100, 1, 5, 25, 10]
//对象字面量
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
//函数字面量
function myFunction(a, b) { return a * b;}
变量
JavaScript一般使用关键字var来定义变量,使用等号来赋值
1
2
3var x, length
x = 5
length = 6
语句
在 HTML 中,JavaScript 语句用于向浏览器发出命令。语句是用分号分隔
1
2x = 5 + 6;
y = x * 10;注释
不是所有的 JavaScript 语句都是”命令”。双斜杠 // 后的内容将会被浏览器忽略
1
//我不执行,和c一样一样捏数据类型
有多种数据类型:数字,字符串,数组,对象等等
1
2
3
4
5
6
7
8
9
10// Number 通过数字字面量赋值
var length = 16;
// Number 通过表达式字面量赋值
var points = x * 10;
// String 通过字符串字面量赋值
var lastName = "Johnson";
// Array 通过数组字面量赋值
var cars = ["Saab", "Volvo", "BMW"];
// Object 通过对象字面量赋值
var person = {firstName:"John", lastName:"Doe"};函数
JavaScript 语句可以写在函数内,函数可以重复引用:引用一个函数*= 调用函数(执行函数内的语句)
1
2
3
4function myFunction(a, b) {
// 返回 a 乘以 b 的结果
return a * b;
}大小写
avaScript 对大小写是敏感的。当编写 JavaScript 语句时,需要注意大小写切换键。比如函数 getElementById 与 getElementbyID 是不同的。变量 myVariable 与 MyVariable 是不同的等等
6.JavaScript对象
在JavaScript中,几乎所有的事物都是对象,并且对象层面问题非常重要
赋值
对于对象的赋值,对象也是一个变量,可以包含多个值(多个变量),每一个都以name:value对呈现
1
var car = {name:"Fiat", model:500, color:"white"};定义
我们可以使用字符来定义和创建JavaScript的对象
1
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
属性
通常认为JavaScript对象是键值对的容器,键值对写法为name:value,键值对在JavaScript对象通常称为对象属性
1
2
3//两种方式访问对象属性方法
person.lastName;
person["lastName"];方法
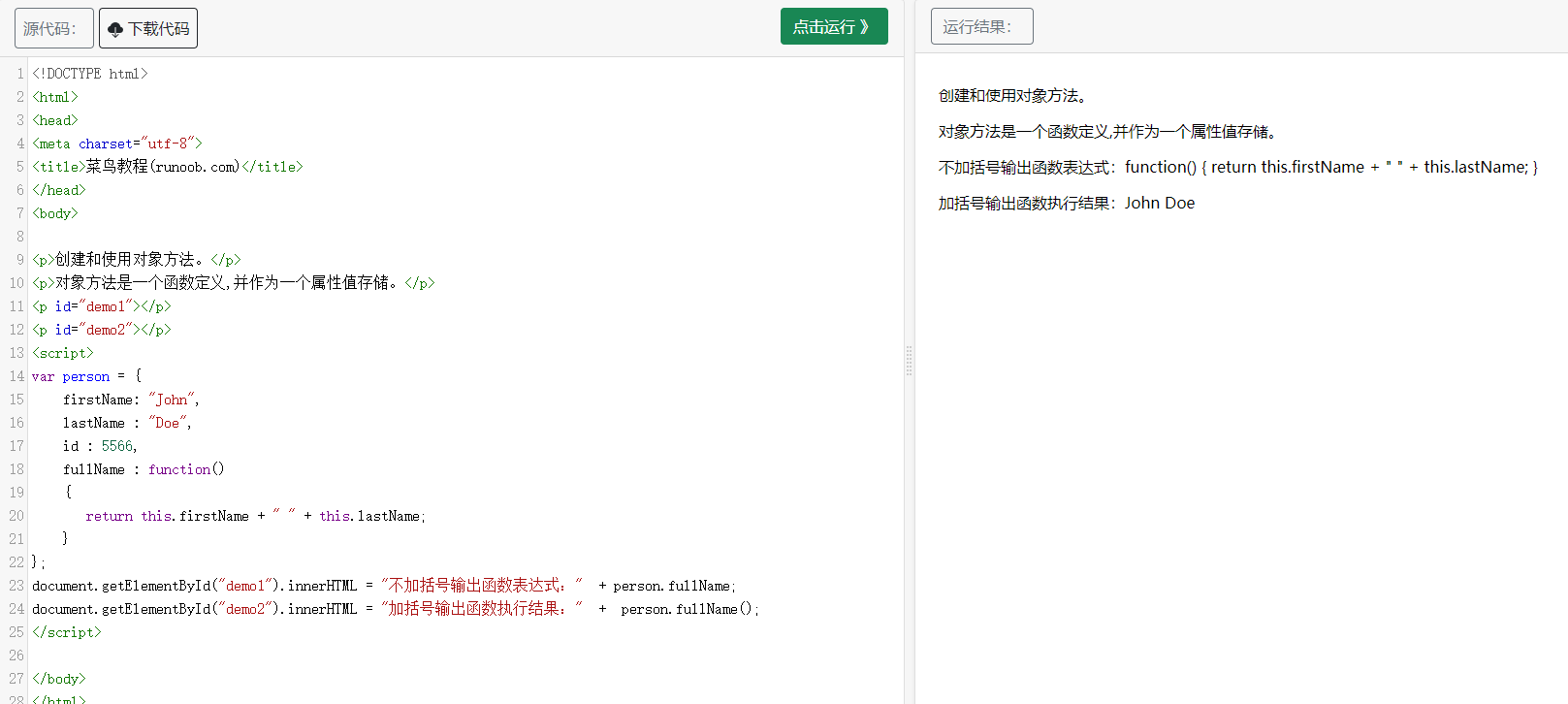
对象的方法定义了一个函数,并作为对象的属性存储;
对象方法通过添加 () 调用 (作为一个函数。

7.结尾
说实话,越往后面看,越觉得JavaScript不过是c语言的变种罢了,语言风格,函数,条件判断基本都大差不差,没啥区别,可能这就是学了c 的好处吧。后续的字符串、运算符、条件语句、循环语句等等都基本是类似的构造,所以就不再浪费时间了,直接开始环境的配置吧,等后续解析代码的时候遇到比较不同的再回来回顾补充