网络代理--Clash
Clash
0.前言
为了使我们的部分渗透工具能够进行部分网络的访问,这里以centos作为基础,进行clash工具的搭建,为什么是centos,因为centos我感觉是最难搞的,远没有Ubuntu和window方便,就喜欢受折磨,相关参考连接:
1 | |
1.拉取内容安装
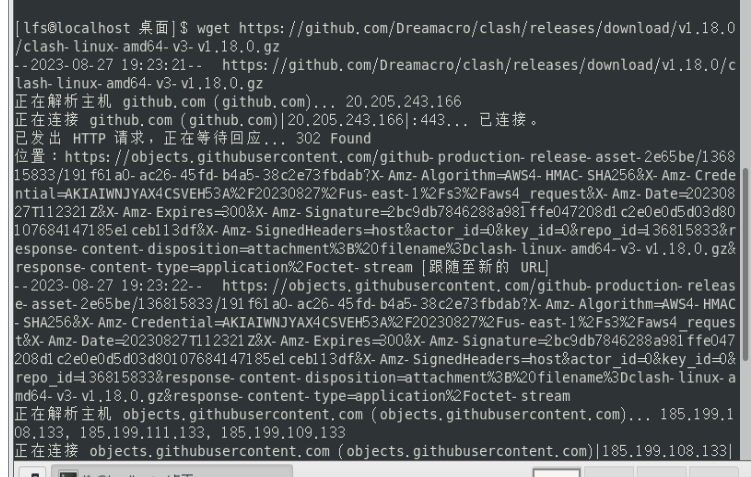
进入github查找到对应需要的版本,进行拉取下载
1 | |

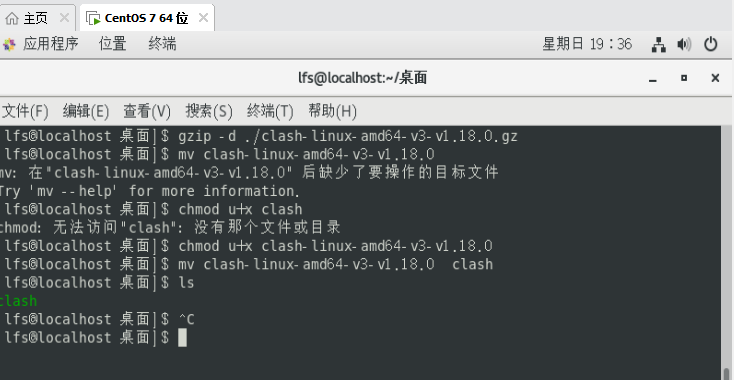
接下来进行解压以及赋权
1 | |

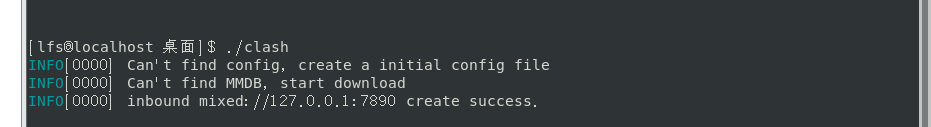
赋权后开始启动初始化
1 | |

虽然出现了两个can’t,但是这是初始化的正常反馈。此时生成的配置文件在 ~/.config/clash/config.yaml 中,可以配置clash的接口、参数、链接信息等。 ip数据库文件地址是 ~/.config/clash/config.yaml/Country.mmdb
2.设置配置文件
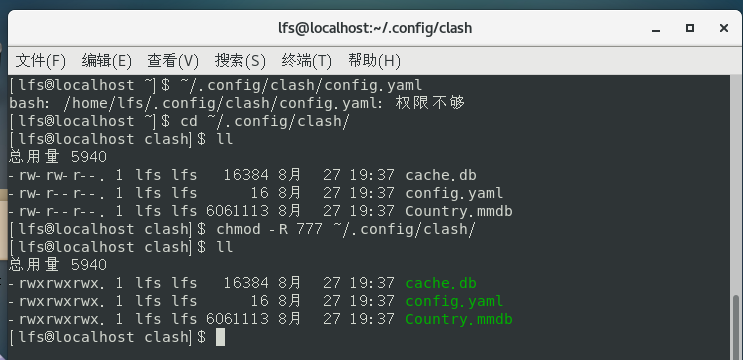
在安装完之后,修改 config.yaml文件,默认生成的内容只有port一个参数:
1 | |
这里有可能会提示权限不够,我们需要调整权限,我这里为了贪图方便就直接777了,因为是虚拟机,如果是其他机器,建议只给执行权限
1 | |

执行命令后,再次打开初始的配置文件,可以看到默认生成的内容只有port一个参数:

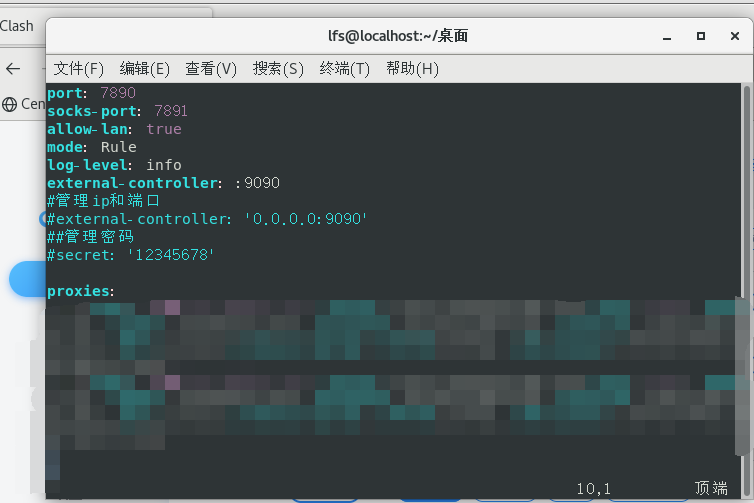
退出前面启动的clash,我们需要修改配置文件类似为:
1 | |
以上是示例,如各种服务器,需要从代理提供商那边获取,通常会给一个url,比如 https://xxxx/clash/xxxx/xxx.yaml ,用浏览器访问这个地址将文件下载下来,将里面的服务器配置信息替换到上面的原始配置文件中
1 | |

当然,要注意有没有管理ip、端口以及管理密码,如果没有则需要我们进行添加。
3.启动Clash
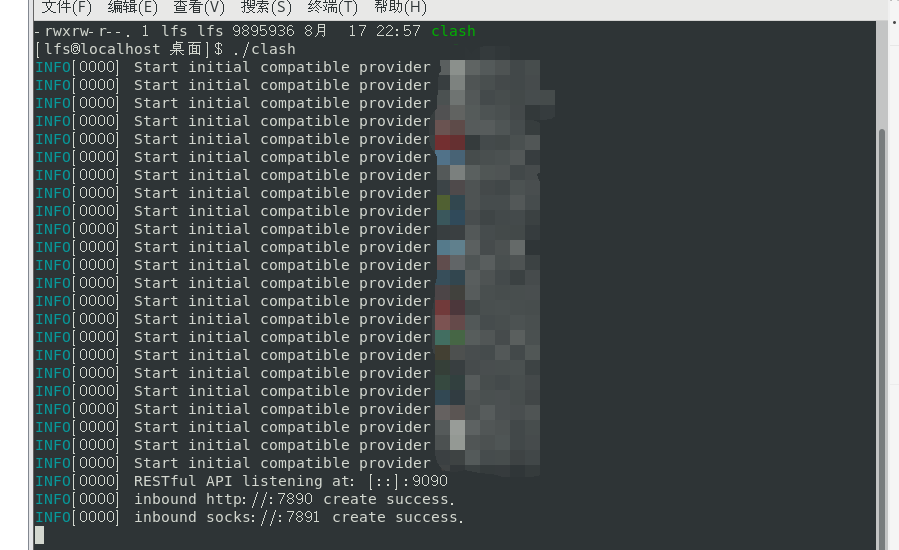
设置完yaml后,我们再次运行clash

浏览器打开控制台地址:
1 | |
在控制台页面,点击 “设置” -> “外部控制设置”,填入地址:(默认是会自动填入,没有就自己手动写入)
1 | |

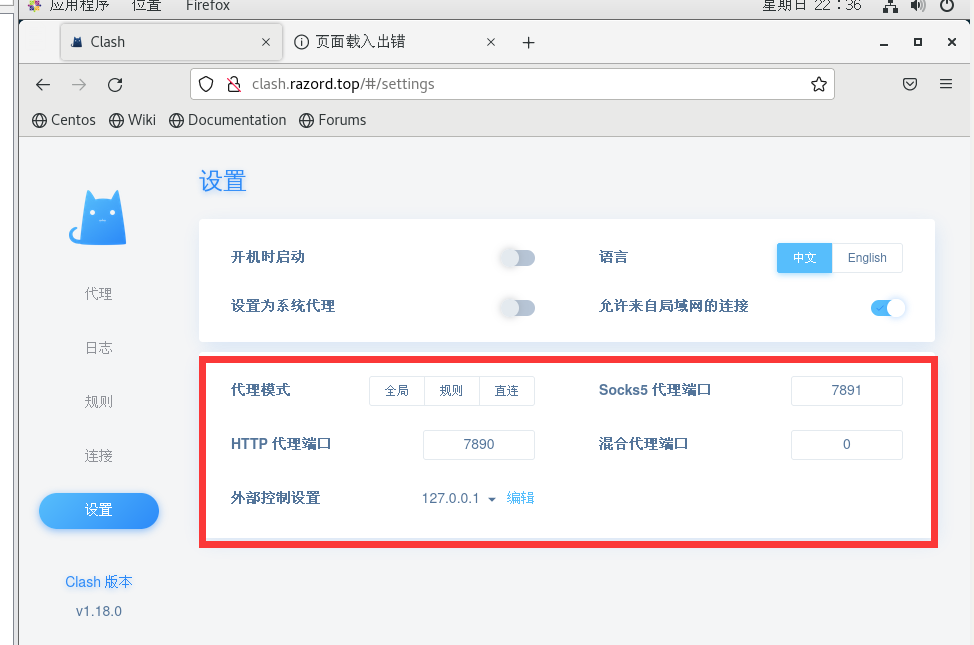
之后就可以通过控制台页面进行配置了,但要注意的是:控制台页面操作的结果并不会保存到配置文件,只能是临时生效。,我们进入后点击设置,查看地址和端口:

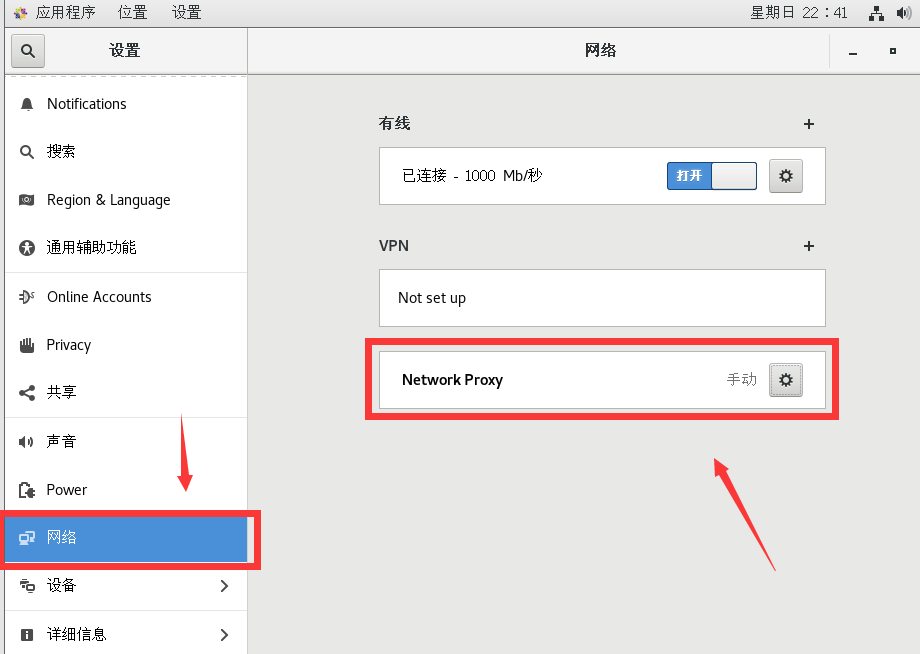
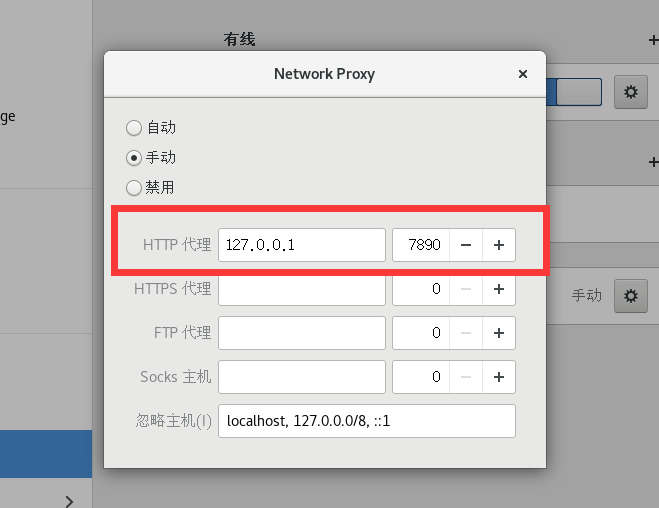
这里需要我们系统设置,配置网络代理


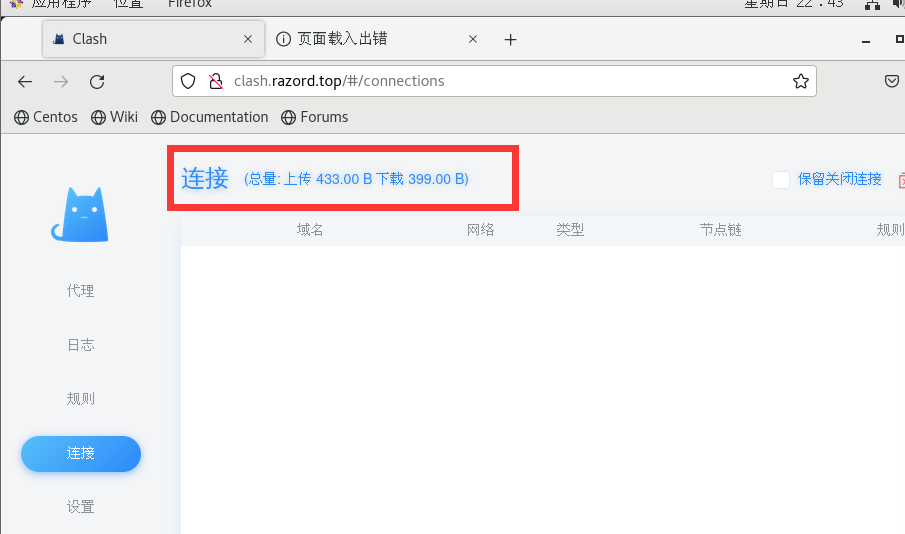
之后我们返回浏览器查看ui界面

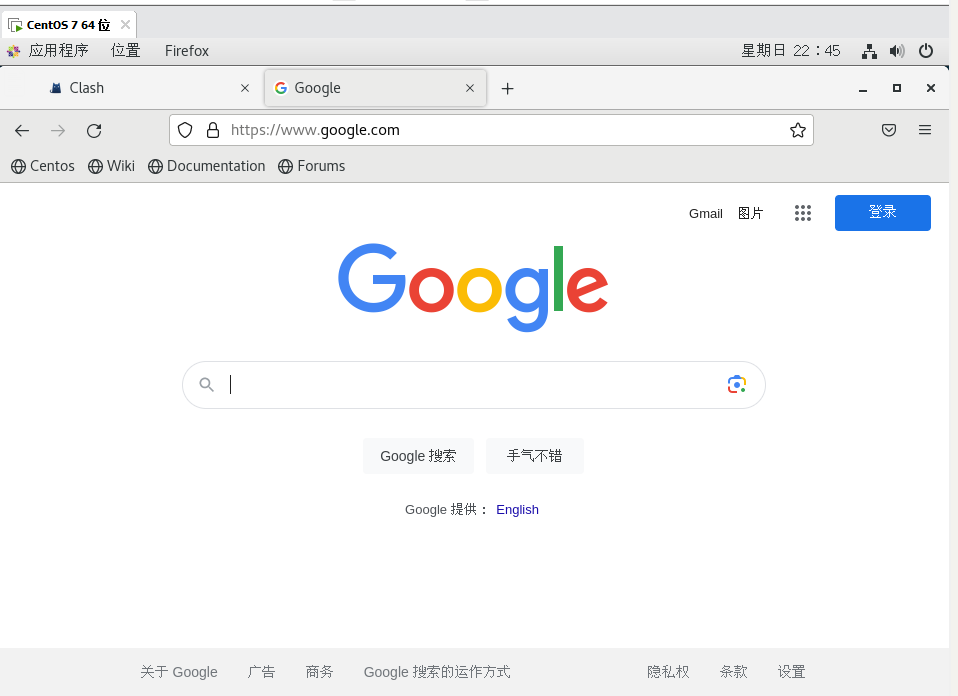
这里有反应则代表配置成功了,接下来访问下google试试:

很好,完美搞定!